
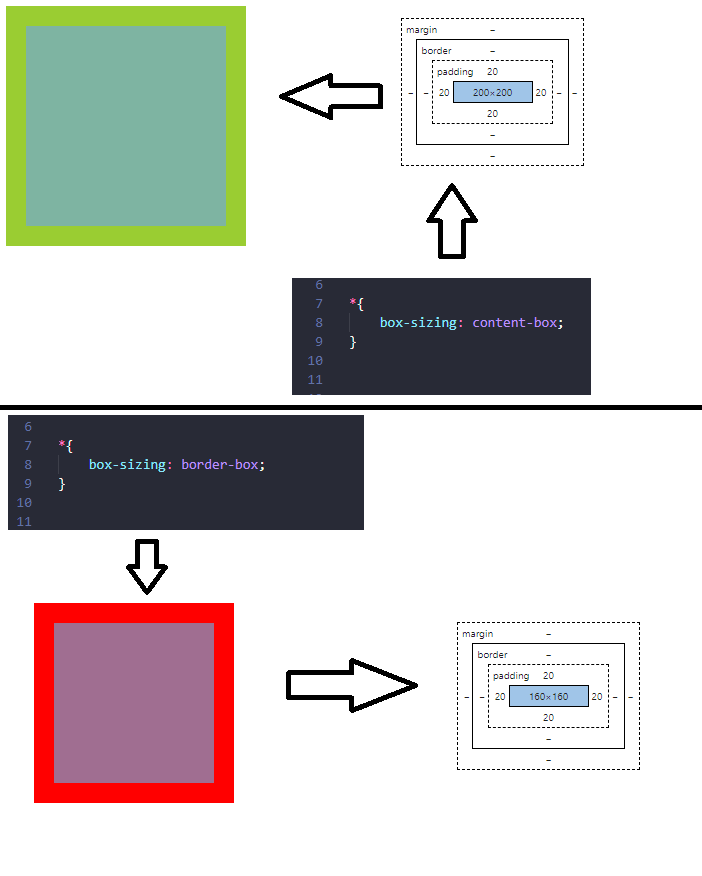
A propriedade box-sizing: border-box; no CSS é utilizada para incluir o padding e a borda na largura e altura total de um elemento. Isso significa que, quando você define a largura de um elemento como 100 pixels e aplica essa propriedade, o tamanho total do elemento será de 100 pixels, incluindo qualquer padding e borda que você adicionar.
Antes da introdução dessa propriedade, o modelo de caixa padrão em navegadores era o “content-box”, onde a largura e altura especificadas de um elemento não incluíam padding ou borda. Isso podia levar a problemas de dimensionamento e layout, especialmente quando se trabalhava com elementos flexíveis ou responsivos.
Ao usar box-sizing: border-box;, você obtém os seguintes benefícios:
- Maior previsibilidade de dimensionamento: A largura e altura de um elemento são consistentes, independentemente da presença de padding ou borda. Isso facilita o dimensionamento e o posicionamento de elementos na página.
- Layouts mais fáceis: É mais fácil criar layouts consistentes e responsivos, pois você não precisa se preocupar em compensar o padding e a borda ao definir as dimensões dos elementos.
- Menos código CSS: Você precisa escrever menos código CSS para alcançar o mesmo resultado, pois não precisa se preocupar em ajustar as larguras e alturas para compensar o padding e a borda.
No entanto, existem algumas desvantagens em usar box-sizing: border-box;:
- Incompatibilidade com versões antigas de navegadores: Essa propriedade não era suportada por versões antigas de alguns navegadores, o que pode levar a problemas de layout em navegadores mais antigos.
- Possibilidade de problemas de layout com margens: Se você não tomar cuidado, a utilização de
box-sizing: border-box;pode levar a problemas de layout com margens, pois as margens são calculadas com base na largura e altura do conteúdo do elemento, não na largura e altura total do elemento.
Em geral, os benefícios de usar box-sizing: border-box; superam as desvantagens. Essa propriedade é uma ótima maneira de melhorar a previsibilidade de dimensionamento, facilitar a criação de layouts e reduzir a quantidade de código CSS necessário.
Recomendações:
- É recomendável usar
box-sizing: border-box;como valor padrão para todos os elementos na sua base de código CSS. - Se você precisar usar o modelo de caixa “content-box” para um elemento específico, você pode definir a propriedade
box-sizingdesse elemento paracontent-box. - Esteja ciente de que a utilização de
box-sizing: border-box;pode levar a problemas de layout com margens em versões antigas de alguns navegadores.
Espero que esta explicação tenha sido útil!
