
No mundo do webdesign, um protótipo é uma representação inicial de um site ou aplicativo, que serve para:
- Visualizar e testar ideias: Através de um protótipo, você pode ter uma ideia concreta de como o site ou app vai ficar, antes mesmo de começar a desenvolvê-lo. Isso permite testar diferentes layouts, funcionalidades e interações com os usuários para ver o que funciona e o que não funciona.
- Comunicar ideias: Protótipos são ótimas ferramentas para comunicar suas ideias para outras pessoas, como clientes, desenvolvedores ou membros da equipe. Eles podem ajudar a garantir que todos estejam na mesma página e que o produto final atenda às expectativas de todos.
- Coletar feedback: Ao testar protótipos com usuários reais, você pode coletar feedback valioso sobre o design e a usabilidade do site ou app. Esse feedback pode ser usado para fazer melhorias no produto antes mesmo de lançá-lo.
Existem diferentes tipos de protótipos, que variam em termos de fidelidade e interatividade:
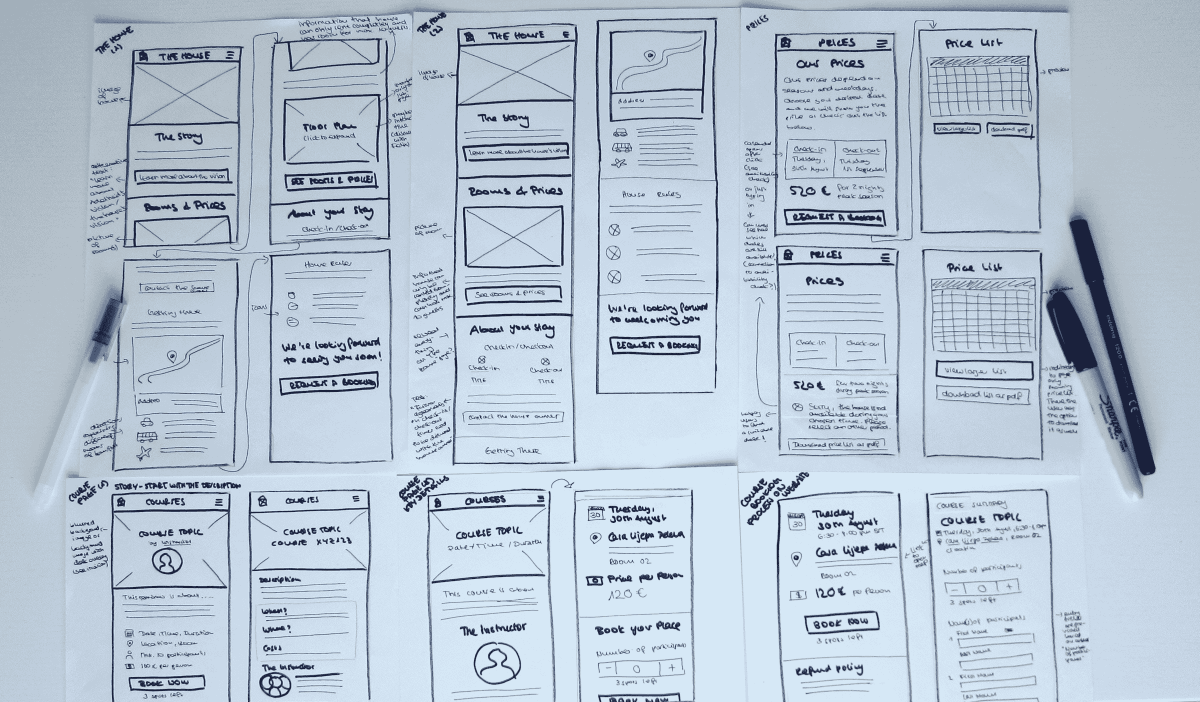
- Protótipos de baixa fidelidade:São esboços rápidos e simples que representam a estrutura básica do site ou app. Geralmente são feitos em papel, quadro branco ou ferramentas digitais simples.
- Protótipos de média fidelidade:São mais detalhados que os protótipos de baixa fidelidade e incluem elementos como layout, cores e tipografia. Eles podem ser interativos até certo ponto, permitindo que os usuários cliquem em links e naveguem pelas diferentes telas.
- Protótipos de alta fidelidade:São muito semelhantes ao produto final, com design e funcionalidade quase completos. Eles podem ser usados para testar a usabilidade do produto e identificar problemas antes do lançamento.
- A criação de protótipos é uma parte importante do processo de design de qualquer site ou aplicativo. Ao prototipar suas ideias, você pode criar um produto final melhor, com maior probabilidade de atender às necessidades dos seus usuários.
- Ferramentas para prototipagem:
- Existem diversas ferramentas disponíveis para criar protótipos, tanto gratuitas quanto pagas. Algumas opções populares incluem:
- Ferramentas online: Sketch, Figma, Adobe XD, InVision
- Ferramentas desktop: Axure RP, Proto.io
- Plugins: Marvel, Framer
- A melhor ferramenta para você vai depender das suas necessidades e orçamento. É importante experimentar diferentes ferramentas para ver qual delas funciona melhor para você.
- Dicas para criar protótipos:
- Comece com um protótipo de baixa fidelidade: Não se preocupe em fazer um protótipo perfeito no início. O importante é ter uma ideia geral de como o site ou app vai ficar.
- Concentre-se na usabilidade: O objetivo principal do seu protótipo é testar a usabilidade do site ou app. Certifique-se de que os usuários consigam encontrar o que procuram e realizar as tarefas com facilidade.
- Obtenha feedback: Peça para outras pessoas testarem seu protótipo e fornecer feedback. Isso pode ajudá-lo a identificar problemas que você pode não ter notado.
- Itere: O processo de prototipagem é iterativo. Isso significa que você vai criar vários protótipos diferentes, cada um melhorando o anterior.
- Ao seguir essas dicas, você pode criar protótipos eficazes que o ajudarão a criar melhores sites e aplicativos.
Curso .NET 8 WEB API RESTful 2024 completa com EFCore 8
https://www.udemy.com/course/net-8-web-api-restful-2024-completa-com-efcore-8/?couponCode=ST8MT40924
Curso de Blazor .net 8 – 2024 com EntityFramework + C# Linguagem Básico e Avançado
https://www.udemy.com/course/curso-de-blazor-net-8-2024-com-entityframework/?couponCode=ST8MT40924
